11. Listopad 2011 – 15 komentářů
Přidáno 15. 10. 2012: Tento článek má volné pokračování v mém příspěvku HTML5 vs. Flash player
Z tiskové zprávy Adobe:
„Our future work with Flash on mobile devices will be focused on enabling Flash developers to package native apps with Adobe AIR for all the major app stores.
…
We will continue to leverage our experience with Flash to accelerate our work with the W3C and WebKit to bring similar capabilities to HTML5 as quickly as possible, just as we have done with CSS Shaders.”
Tedy, Flash (jako program, vývojový nástroj) bude od nynějška cílen na vytváření nativních aplikací pro mobilní platformy a to, co jsme znali my jako flash na webu se přesune do HTML5 (používáno jako zastřešující termín pro kombinaci HTML5, CSS3 a JavaScriptu.). Z toho logicky plyne, že na to bude jiný vývojový nástroj, třeba Adobe Edge.
Pak jsme vyměnili pár tweetů…
Čtěte dál
9. Listopad 2011 – 1 komentář
Adobe končí s vývojem flash pluginu pro mobilní zařízení a hned na to The Verge spekuluje, že Microsoft přestane dělat na Silverlightu. HTML5 for the win.
Via @daeltar
9. Listopad 2011 – Bez komentářů
ZDNet informuje a my se můžeme snad všichni začít radovat, že se Adobe konečně začne soustředit na vývoj nástroje, který umožní dělat „flashové věci” (a víc) ve standardním HTML5.
Via Daring Fireball
Upraveno (10. listopadu 2011): Adobe to oficiálně potvrdilo.
8. Listopad 2011 – 2 komentáře
Pro inspiraci, co lze jednoduše udělat, když se použije pár transition a transform animací. Jako vždy je ale potřeba uplatnit soudnost a vkus. Některé ty ukázky jsou vyloženě odstrašující. Animace jsou silný nástroj v uživatelském rozhraní a dá se s nimi lehce hodně pokazit. Všichni máme rádi flashová intra, že… ;-)
7. Listopad 2011 – 2 komentáře

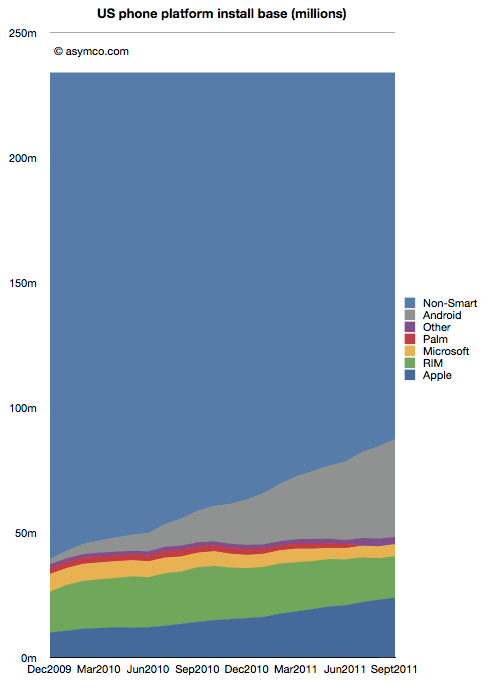
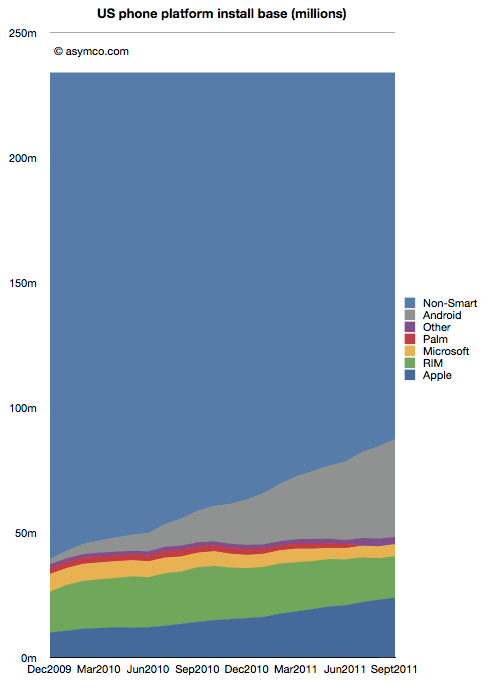
„Jediný graf, který potřebujete vidět, abyste pochopili mobilní trh” dal by se přeložit nadpis článku na Business Insider, který vychází z dat na Asymco.
Rozhodně si ho přečtěte, ne jen prohlédněte, ale myslím, že jeden důležitý kamínek v mozaice chybí: zisky.
Apple na 4 % mobilního trhu bere 52 % zisku, který ten trh generuje. Tedy, Apple zabral ty nejlepší klienty (bohatší a víc utrácí, než průměr) a koncentruje zisky, jak z prodeje hardwaru, tak obsahu. To o nikom z těch, co jsou v tomhle grafu pod „Android”, neplatí. (A ostatní OEM výrobci telefonů postavených na Androidu se jistě nemusí bát toho, že Google koupil Motorolu… jistě ne… :-)
A teď, když už je možné „rozdávat” pořád dobrý iPhone 3G zdarma (při smlouvě na 2 roky) a je tu iPhone 4S se Siri, uvidíme, jak se bude tenhle graf vyvíjet.
Zdroj grafu Asymco
Další zdroje @pavelneuman @satai @daringfireball
1. Listopad 2011 – Bez komentářů
Nehorázně promakaná referenční stránka.
(Tedy pokud jde o obsah, k provedení bych měl pár výhrad, ale i tak…)
22. Říjen 2011 – Bez komentářů
Krásný přehled, jak v CSS vykreslovat základní geometrické tvary.
22. Říjen 2011 – Bez komentářů
„animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.”
Používat s rozumem. A vkusem ;-)
29. Září 2011 – Bez komentářů
31. Srpen 2011 – Bez komentářů
Lepší vyhledávání v jQuery dokumentaci.
31. Srpen 2011 – Bez komentářů
Zatím jen online nástroj pro zmenšení velikosti JPG souborů při zachování kvality.
Dobrý doplněk k mému oblíbenému ImageOptim, který není na JPG moc dobrý. V rychlém testu JPEGmini ušetřil na z 400 KB obrázku celých 300 KB, zatímco ImageOptim jen 60 KB.
28. Srpen 2011 – Bez komentářů
CSSWARP asi nebudete potřebovat moc často, ale v záložkách se neztratí.