Po zadání emailu, na něj budete zdarma následujících 30 dní každý den dostávat jeden video tutoriál. To nemůže škodit.
Za tip díky @codeas
Po zadání emailu, na něj budete zdarma následujících 30 dní každý den dostávat jeden video tutoriál. To nemůže škodit.
Za tip díky @codeas
That doesn’t mean Microsoft (and Amazon, and everyone else) should copy Apple’s iPad strategy as closely as possible. But it certainly shows that Apple not only does not “need” to follow Microsoft’s or Amazon’s strategies, but that they shouldn’t. The iPad was not designed to be all things for all people. How much better would the iPad need to be selling to convince these pundits that Apple nailed it, that they struck gold with the iPad’s concept and execution? There may well be gold in other spots on the tablet frontier, but Apple is going to keep digging in the same spot.
— Daring Fireball, The ‚Apple Should Be Worried If Anyone Else Has Any Success Whatsoever‘ School of Thought
Looking around the web, we encounter countless examples of fantastic ideas that are ruined by poor execution. Pinterest turns this on its head by presenting a fairly generic idea that works extremely well because of its amazing execution.
Joshua Johnson, Addictive UX: Why Pinterest Is So Dang Amazing
 UI Stencils je taková moje cukrárna. Radši tam ani nechodit, nebo si koupíte něco, co vlastně ani nepotřebujete, když se to vezme kolem a kolem. Ale když ono je to takové lákavé! :-)
UI Stencils je taková moje cukrárna. Radši tam ani nechodit, nebo si koupíte něco, co vlastně ani nepotřebujete, když se to vezme kolem a kolem. Ale když ono je to takové lákavé! :-)
Via @robinraszka
Není úplně perfektní, ale bookmark si zaslouží.
Pokud by se vám hodilo zobrazovat nějaké notifikační číslo v ikoně web aplikace v tabu prohlížeče, pak vám zkuste Tinycon. Když prohlížeč nepodporuje dynamické favicony, bude měnit title stránky.
Jason Fried vysvětluje, proč se rozhodli udělat Basecamp Next jako samostatný produkt, do kterého budou mít stávající uživatelé Basecampu co nejjednodušší přechod, pokud se pro něj rozhodnou.
What’s new with SaaS (Software as a Service) products like Basecamp is that legacy doesn’t just build up in the code base, it builds up in customer expectations. People get used to the way things are. Even things that are broken or complicated become things some customers want to protect from change because they’re familiar with the intricacies of how those things work.
— SaaS: Change starts easy and then gets really hard
Nemyslím, že by to byl nový problém. „Normální software” tohle přece řeší už dávno. Microsoft si taky nemůže dovolit udělat Word úplně jinak. Souhlasím s tím, že jediné rozumné řešení je oddělená nová aplikace.
If you make software you really should pay attention to how art is made. And vice versa.
— Horace Dediu
Už jsem to říkal několikrát, The Critical Path a Horace Dediu vůbec, je skoro nutnost sledovat.
Luis von Ahn nejdřív ukáže, jak využívají CAPTCHA pro digitalizaci knih a pak nastíní svůj další projekt, kdy chtějí využít toho, že se lidi snaží naučit jazyk k tomu, aby vytvářeli překlady z různých jazyků do různých jazyků.
Myslím, že to pěkně ilustruje, jak málo ještě víme o tom, co internet všechno změní. Úžasný.
Via @kofila
Další hezký tutoriálek od Codrops.
Jistý Benjamin Keen vytvořil šikovný generátor bookmarkletu, který vám stránku, kde ho aktivujete, zobrazí v předem nastavených rozlišeních a tím vám umožní otestovat, jak vám v ní fungují vaše responzivní CSS.
The transition to a plug-in free Web is happening today. Any site that uses plug-ins needs to understand what their customers experience when browsing plug-in free. Lots of Web browsing today happens on devices that simply don’t support plug-ins. Even browsers that do support plug-ins offer many ways to run plug-in free.
…
A plug-in free Web benefits consumers and developers and we all take part in the transition. IE10 makes it easy to provide the best possible experience while you migrate your site.
— IEBlog, Web Sites and a Plug-in Free Web
Hm, najednou moje dva měsíce stará předpověď nevypadá tak moc odvážně, co?
Proto si dovolím předpovědět, že do 5 let zmizí flash player i Silverlight player nejen z mobilů, ale i z desktopů a ze světa vůbec. Spíš dřív, pětka je ale takové pěkné číslo. Nevidím jediný důvod, proč by tam měli být.
— jankorbel.cz, HTML5 vs. Flash player (se zvláštním přihlednutím k webovým aplikacím)
Via @Daring Fireball
Facebook včera oficiálně podal žádost na Securities Exchange Commission (SEC), která předchází uvedení akcií na burzu. S tím má také povinnost zveřejnit některé údaje, které mohl do teď tajit.
Myslím, že se ve Facebooku celkem drželi zpátky a do teď netlačili na příjmy. Uvidíme, jak se to změní po IPO. Každopádně kdybych si měl vsadit, tak IPO bude úspěch a akcie vyletí nahoru. Z dlouhodobé perspektivy bych se přikláněl k tomu, že Facebook má obrovský potenciál vydělat peníze, navíc s minimálními dodatečnými náklady. Google měl „jen” vyhledávání, kam všude sahají chapadla Facebooku?
Zdroje
TechCrunch, Lupa.cz
To je častá otázka, když řešíte podporu, většinou následovaná „V jaké verzi?”. Stránka Support Details přehledně vypíše informace nejen o verzi prohlížeče, ale i operační systém, rozlišení, velikost okna prohlížeče, jestli je puštěný JavaScript a další. Navíc je tam hned možnost poslat report emailem.
Via @jaroslavhorak
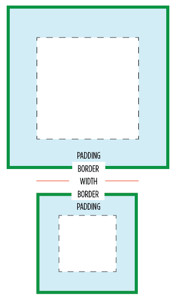
 Určitě jste narazili na situaci, kdy se vám velmi nehodí standardní box model, tj. skutečná šířka elementu je width + padding + border. Já se s tím peru hlavně, když chci mít zarovnaná pole formuláře.
Určitě jste narazili na situaci, kdy se vám velmi nehodí standardní box model, tj. skutečná šířka elementu je width + padding + border. Já se s tím peru hlavně, když chci mít zarovnaná pole formuláře.
Článek Box sizing předkládá celkem snadné řešení: Přepněte si box model do toho, co měl IE 6, tj. deklarovaná width bude ta skutečná a padding + border se „odčítají dovnitř”. Příklad pro jeden element:
textarea {
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
}
Paul Irish doporučuje to rovnou hodit na všechny elementy, ale tím si nejsem tak jistý.
Via Pavel Bier