
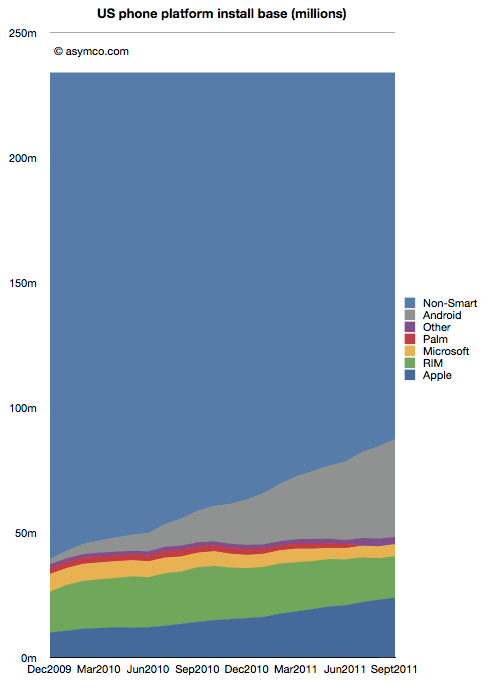
„Jediný graf, který potřebujete vidět, abyste pochopili mobilní trh” dal by se přeložit nadpis článku na Business Insider, který vychází z dat na Asymco.
Rozhodně si ho přečtěte, ne jen prohlédněte, ale myslím, že jeden důležitý kamínek v mozaice chybí: zisky.
Apple na 4 % mobilního trhu bere 52 % zisku, který ten trh generuje. Tedy, Apple zabral ty nejlepší klienty (bohatší a víc utrácí, než průměr) a koncentruje zisky, jak z prodeje hardwaru, tak obsahu. To o nikom z těch, co jsou v tomhle grafu pod „Android”, neplatí. (A ostatní OEM výrobci telefonů postavených na Androidu se jistě nemusí bát toho, že Google koupil Motorolu… jistě ne… :-)
A teď, když už je možné „rozdávat” pořád dobrý iPhone 3G zdarma (při smlouvě na 2 roky) a je tu iPhone 4S se Siri, uvidíme, jak se bude tenhle graf vyvíjet.
Zdroj grafu Asymco
Další zdroje @pavelneuman @satai @daringfireball