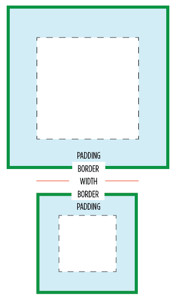
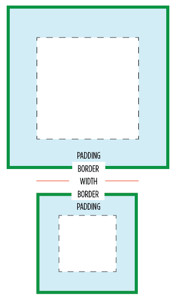
 Určitě jste narazili na situaci, kdy se vám velmi nehodí standardní box model, tj. skutečná šířka elementu je width + padding + border. Já se s tím peru hlavně, když chci mít zarovnaná pole formuláře.
Určitě jste narazili na situaci, kdy se vám velmi nehodí standardní box model, tj. skutečná šířka elementu je width + padding + border. Já se s tím peru hlavně, když chci mít zarovnaná pole formuláře.
Článek Box sizing předkládá celkem snadné řešení: Přepněte si box model do toho, co měl IE 6, tj. deklarovaná width bude ta skutečná a padding + border se „odčítají dovnitř”. Příklad pro jeden element:
textarea {
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
}
Paul Irish doporučuje to rovnou hodit na všechny elementy, ale tím si nejsem tak jistý.
Via Pavel Bier